If you have been in the Web Tech space for some time, you are most likely familiar with the banter JavaScript gets. It seems to be the most 'mocked' programming language yet a lot of people use it.
The reason for this banter is not far-fetched, in many ways JavaScript can be surprising. Some actions that will break programs in other programming languages will run successfully in JavaScript.
For example, every programming language has reserved words that should not be used as variable names and should not be overridden. An example is the undefined keyword in JavaScript, it's a reserved keyword but the following code snippet will run without error in JavaScript:
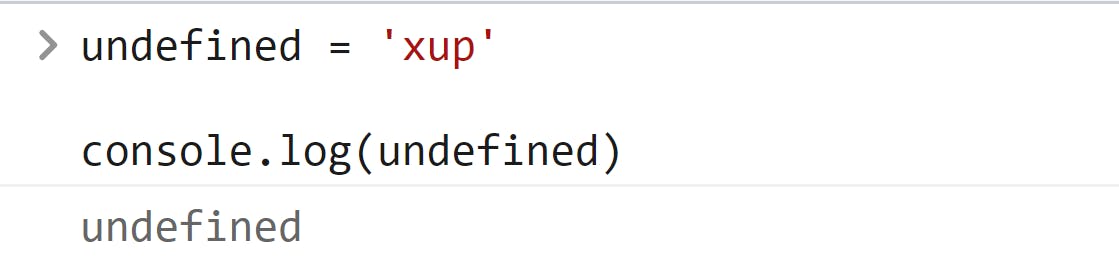
undefined = 'xup'
console.log(undefined)
Results of running the code in the developer console:

Though the assignment undefined = 'xup' doesn't override the keyword undefined, it should be illegal and should throw an error but it doesn't in normal JavaScript running mode. This running mode is usually referred to as Sloppy Mode(unofficially).
If we need to run JavaScript in a stricter 'don't-allow-every-nonsense' mode, we can switch to the strict mode introduced in the ES5 version of JavaScript.
Switching to Strict Mode in JavaScript
 You can switch to strict in either of two ways: First is on the global scope, this means the 'strictness' will be applied to the whole JavaScript code. On the other hand, you can enable strict mode in a function only so that the strictness only applies to the function.
You can switch to strict in either of two ways: First is on the global scope, this means the 'strictness' will be applied to the whole JavaScript code. On the other hand, you can enable strict mode in a function only so that the strictness only applies to the function.
Switching to the strict mode globally
To switch to strict mode globally, place the string use strict as the first line of the JavaScript file.
Switching to the strict mode in a function
In this case you just need to put use strict as the first line inside the function like this
function sayHello() {
'use strict'
...
}
Restrictions in JavaScript Strict Mode
When running JavaScript code in strict mode, some illegal actions that will silently pass as valid statements in normal sloppy JavaScript will throw an error. I will be discussing some of those actions below.
It's illegal to write to special global variables
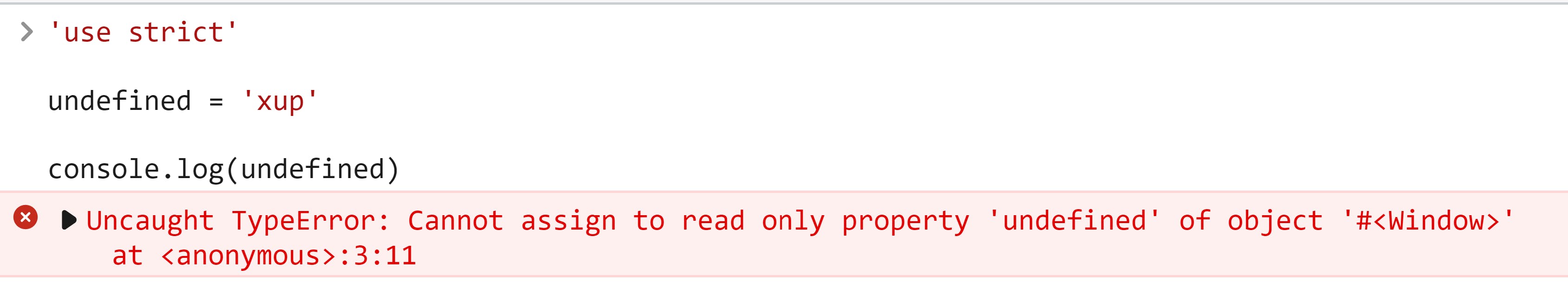
In strict mode, attempting to write to special global variables will fail with an error, for example, trying to write to undefined fails in strict mode:
'use strict'
undefined = 'xup'
console.log(undefined)
Running the code in the developer console:

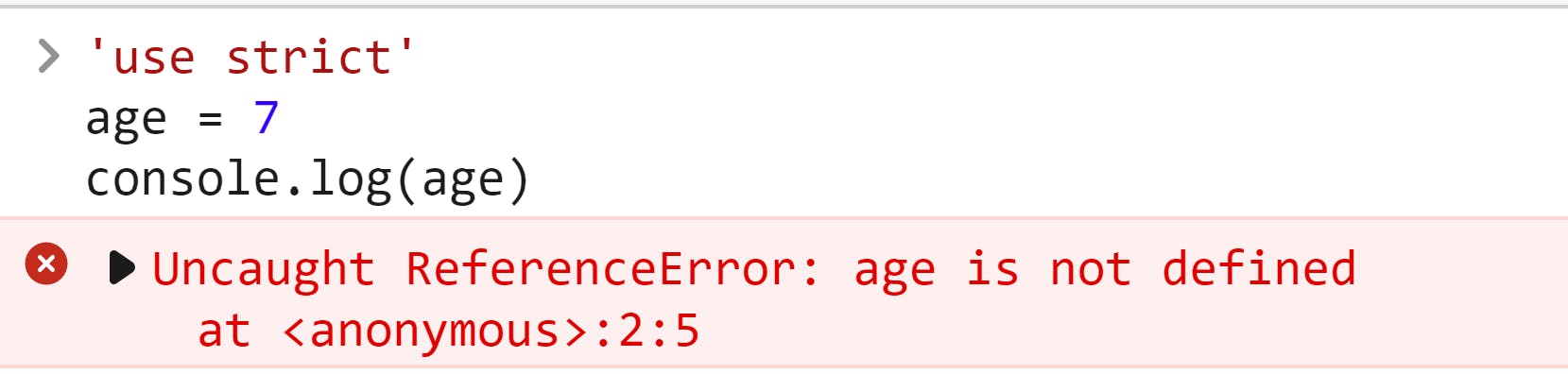
All variables must be declared
In normal JavaScript mode, if you try to write to a variable that's undeclared, JavaScript will create the variable in the global scope and perform the assignment. This can make typos slip away as valid code. In strict mode, this will lead to an error:

It's illegal to write to non-writable object properties
When defining object properties in JavaScript, you can specify if a property can be written to, in normal JavaScript running mode, writing to such property will not lead to an error but it will in strict mode:

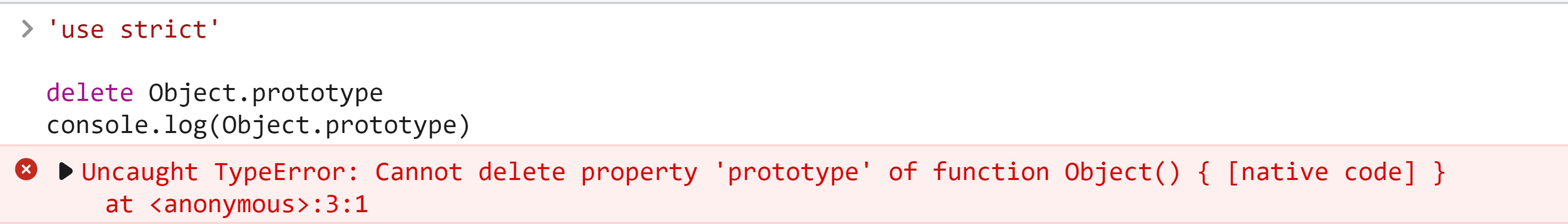
It's illegal to delete non-deletable object properties
Some object properties are set to be un-deletable in JavaScript, attempting to delete them in normal JavaScript mode will not fail nor do anything but in strict mode, the JavaScript interpreter will scream at you:

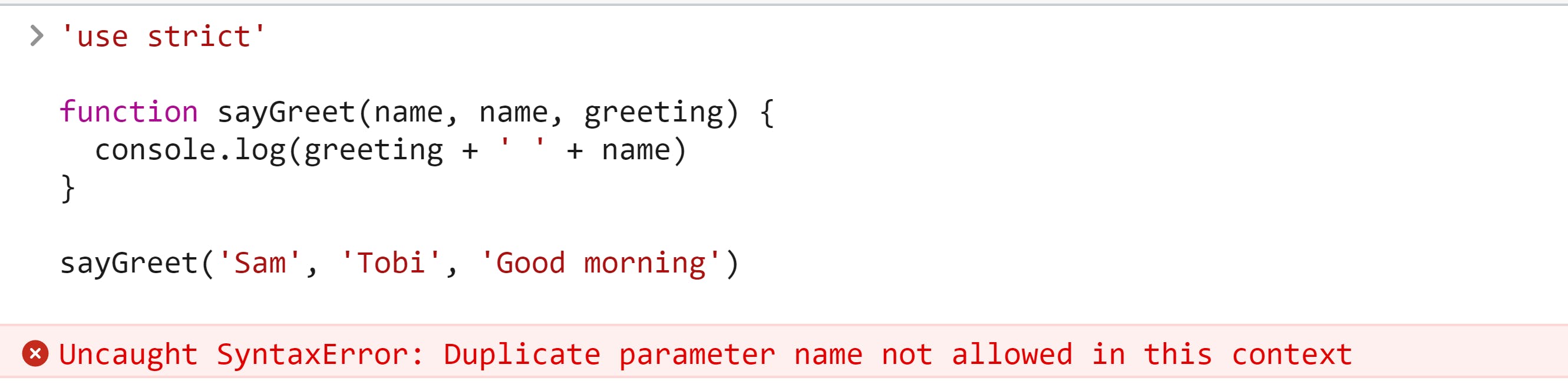
It's illegal to use the same parameter name in a function
In normal JavaScript mode, if you use a duplicate parameter name, the last value assigned to one of the parameters is the value the parameter will take in the function. In strict mode, this will throw an error:

Conclusion
In this post, I went through why strict mode was introduced in JavaScript and the different ways by which you can enable it.
I also went through some actions that are illegal in strict mode. There are other restrictions that I cannot write about as this post is already getting long, I will leave links to resources that contain some of them:
Happy Coding


